Archivio
Cloud
Unisciti a 32 altri iscritti
Internet, Tecnologia e SharePoint!!!
Qualche giorno fa ho avuto un’esigenza un po’ particolare, dopo aver creato un sito con parecchie liste con centinaia di elementi, ho cominciato a creare delle viste per semplificare la ricerca agli utenti… Vista con ricerca per questo campo piuttosto che per quello… ho inoltre aggiunto dei collegamenti nei menù per filtrare direttamente per un valore specifico nella lista, aggiungendo nell’url la querystring usata nei filtri di SharePoint:
http://nomesito/nomelista/nomevista.aspx?FilterField1=NomeCampo&FilterValue1=ValoreCampo
In questo modo molto semplice l’utente fa click sul link nel menù e arriva tranquillo tranquillo sulla pagina già correttamente filtrata…
Con questo metodo, una sola vista è sufficiente per soddisfare numerosi tipi di filtro ma ha un piccolo problema che, più che tecnico, è di concetto, infatti nella vista che si ottiene, l’unico indicatore del filtro è dato dall’icona a forma di imbuto sulla colonna a cui si è applicato il filtro o neanche quello ne caso in cui si sia creato a mano l’url per il filtro ma la colonna sia stata nascosta nella vista di destinazione…
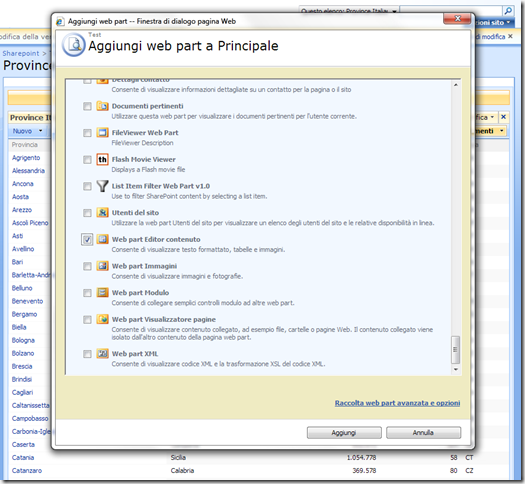
In poche parole l’utente fa click sul menù, si trova la pagina già bella e filtrata ma… Dopo qualche secondo sicuramente si sarà già dimenticato il tipo di filtro che ha scelto… Come fare per recuperare il filtro applicato? Niente di meglio che utilizzare un bel javascript in combinazione con la fantastica Content Editor Web Part (CEWP) per ottenere un sottotitolo dinamico per la nostra bella paginetta:


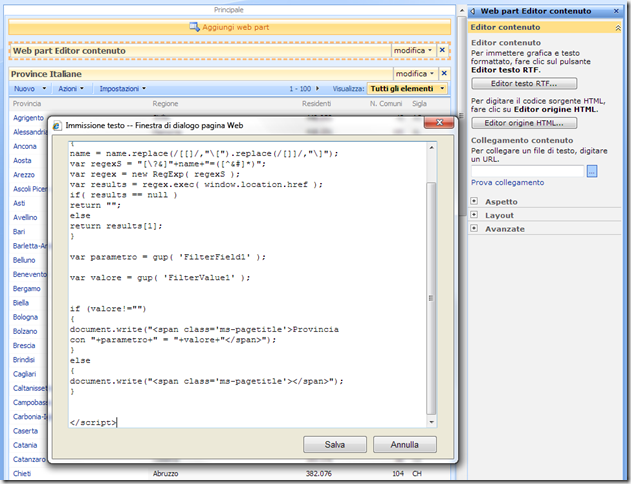
<script type=”text/javascript”>
function gup(name)
{
name = name.replace(/[[]/,”\[“).replace(/[]]/,”\]”);
var regexS = “[\?&]”+name+”=([^&#]*)”;
var regex = new RegExp( regexS );
var results = regex.exec( window.location.href );
if( results == null )
return “”;
else
return results[1];
}var parametro = gup( ‘FilterField1’ );
var valore = gup( ‘FilterValue1’ );
if (valore!=””)
{
document.write(“<span class=‘ms-pagetitle‘>Provincia con “+parametro+” = “+valore+”</span>”);
}
else
{
document.write(“<span class=’ms-pagetitle‘>Nessun filtro impostato</span>”);
}
</script>
Lo script è molto semplice e in sostanza recupera il valore dalle due querystring e lo mostra direttamente all’interno della webpart… l’unico limite che ho attualmente trovato è dovuto all’encoding del parametro/valore che può mostrare dei caratteri strani in caso siano presenti accenti o simboli ma basterebbe inserire una correzione specifica per i caratteri “problematici” per risolvere anche questo problema…
Come si può vedere dallo script, il testo visualizzabile (evidenziato in rosso) prima dei parametri è facilmente modificabile e, modificando la classe dello “span” (evidenziata in blu) si può personalizzare l’aspetto della scritta, in questo caso ho utilizzato l’ms-pagetitle, la stessa classe del titolo della lista (Province Italiane in questo caso)..
In definitiva, un altro caso che dimostra la versatilità della CEPW, forse la più utile webpart di SharePoint…
Enjoy!! ![]()